If you’ve worked with Xamarin.Forms or any other type of application that uses XAML, you know how tedious it can be to try to tidy up those files. Especially if you like to structure your elements in a certain type of way. With the extension XAML Styler you can easily format your XAML documents based on a set of styling rules. You can use the default options out of the box or you can tweak them to your liking. It works similar to how an .editorconfig-file works on C# files.
Consistent styling
If you’re working on a project with a team, this extension makes it easier to ensure that everyone adheres to the same styling. It also helps you clean up things like empty lines and removes the end tag of an empty element. The GitHub Wiki is a great place to see what settings are turned on out of the box and how you can configure them to work across your team.
Format XAML on Save
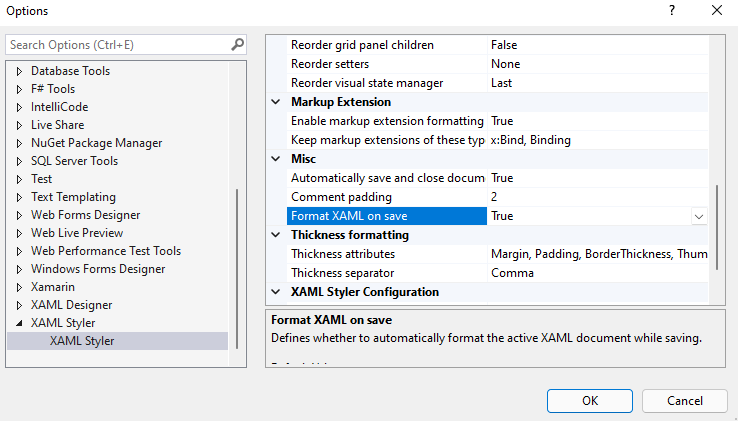
Depending on your preference, you can specify if you want to format the active XAML document on save. Personally I prefer this as I don’t have to remember to manually trigger the XAML Styler every time. If this is not turned on by default, you can turn it on via Tools -> Options -> XAML Styler or you can set it in your External Configuration File.

Integration with pipeline
If you really want to make sure everyone on your team (or contributors) are using the XAML Styler, you can integrate it with your build pipeline. The XAML Styler is available as a console tool through the XamlStyler.Console package and can be used in f.ex. a batch file, Git Bash or Git Hook. Check out the Script Integration part of the GitHub Wiki for more details.

1 thought on “Why you should be using XAML Styler”