While I was porting one of my Xamarin.Forms apps over to .NET MAUI, I realized one of the packages I used for custom dialogs, and specifically for spinners / loading dialogs, doesn’t support Windows. I decided to look for alternatives and figured I would check if the .NET MAUI Community Toolkit had any options. So, in this article I’ll show you how you can use the toolkit to create a simple spinner popup.
File -> New Project
Create a new .NET MAUI project. Once that’s done, install the NuGet package CommunityToolkit.Maui into your project, as shown in the screenshot below:

Add the necessary initialization code in order to use the toolkit. Now we can move onto creating the actual popup.
Create the popup
The .NET MAUI Community Toolkit provides the Popup view, which you can use to create a custom UI that you can present to your users. We’ll use this and populate it with an ActivityIndicator, which will be our spinner.
Right click your project and select Add New Item -> .NET MAUI -> .NET MAUI ContentPage (XAML). Name it SpinnerPopup.xaml:

Replace the XAML content with this:
<toolkit:Popup
x:Class="SpinnerPopup.SpinnerPopup"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit">
<VerticalStackLayout>
<ActivityIndicator IsRunning="True" />
<Label Text="Loading..." />
</VerticalStackLayout>
</toolkit:Popup>And update the code-behind (SpinnerPopup.xaml.cs) to now inherit from Popup instead of ContentPage:
public partial class SpinnerPopup : Popup
{
...
}Open the popup
Since the project template already has a button in the MainPage file, we can update the Clicked event handler to open our popup. Go to the code-behind file of MainPage.xaml.cs and replace the content of the OnCounterClicked method:
var popup = new SpinnerPopup();
this.ShowPopup(popup);That’s it! That’s all you need to create your own spinner popup. If you want to programatically close the popup, you can call the Close()-method on the popup. Also, by default your popups can be dismissed by clicking outside of it. If you want to prevent this, you can set the CanBeDismissedByTappingOutsideOfPopup property of the Popup to false in your XAML.
Check out the sample on GitHub if you want to see the complete code.
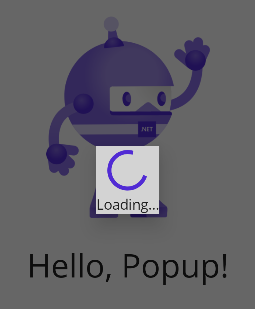
And here’s how it looks in action on Android:

Hi ,
Thank you very much for the nice article. I would like to implement a popup model in one of my MAUI applications. I am using MAUI along with Blazor pages. Please let me know how can I implement the same there in my Blazor MAUI app.
Regards,
Kutti
Perfect. This was exactly what I was looking for. Many thanks!