In this post I’ll be showing you how you can control your local Sonos speakers using a .NET MAUI application. You can definitely control your Sonos speaker through Sonos’s own app or through other apps such as Spotify, but this post is intended to show you how you can integrate with the Sonos API and create your own custom application.
Note! In this post we use a plug-in which is based on an older version of the Sonos API. This version does not support things such as showing the currently played track and track metadata. For that you will have to integrate directly with the new Sonos Control API. Check out the documentation for that here.
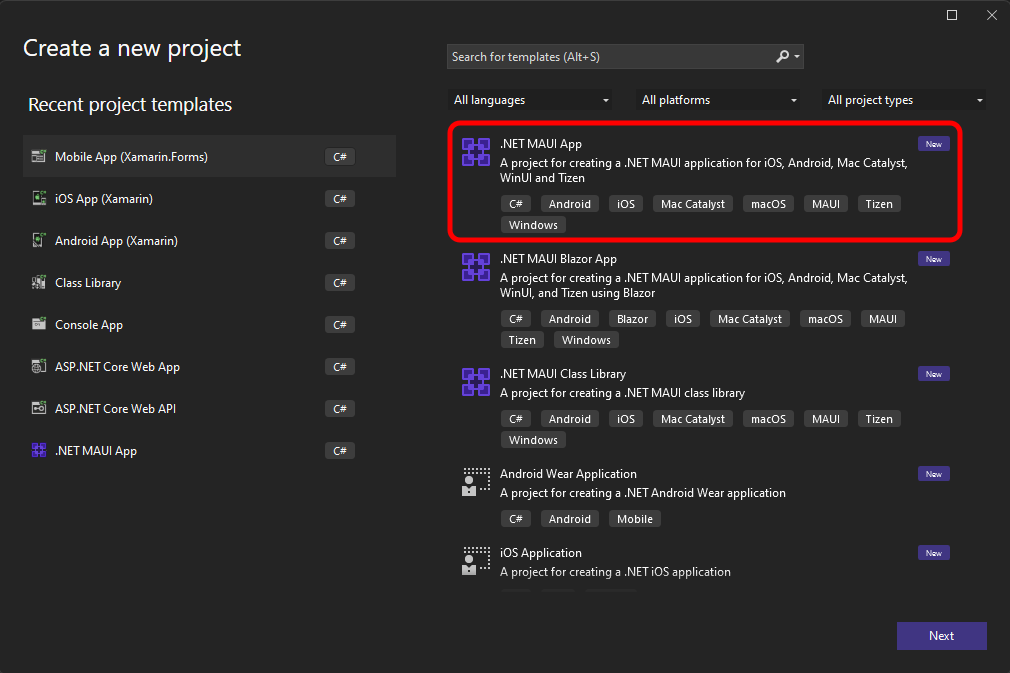
File -> New Project
First, make sure that you’ve updated to the currently newest version of Visual Studio, which is 17.3 as of writing. Next, create a new .NET MAUI project by going to File -> New Project and selecting .”NET MAUI app”.

Next, install the plug-in called ByteDev.Sonos into your .NET MAUI project. With this package you can control your Sonos speakers with commands like play/pause, next track, previous track, volume up/down and adding songs to your queue.
Find your speaker(s) IP
Before we can actually start using the package we just installed, we need the IP of our speaker(s). The easiest way of getting this is to use the Sonos app. Check this article on how to find it.
Now that we have that, we can start configuring the plug-in.
Configure the plug-in
For the sake of keeping this example easy, we’ll add the configuration directly in the code-behind of the MainPage.xaml.cs file. Add the following line in f.ex. the constructor:
var sonosController = new SonosControllerFactory().Create("192.168.86.172");The parameter here will be the IP address of the Sonos speaker you want to control.
Now you can start performing commands. In my example I’ve added three buttons in my MainPage.xaml: a previous-button, a play/pause-button and a next-button. Each has a Clicked event handler connected to it. This is how the event handler for the previous-button looks like:
private async void OnPrevBtnClicked(object sender, EventArgs e)
{
await sonosController.PreviousTrackAsync();
}The event handler for the play/pause-button looks like this:
private async void OnPlayPauseBtnClicked(object sender, EventArgs e)
{
var isPlaying = await sonosController.GetIsPlayingAsync();
if (isPlaying)
await sonosController.PauseAsync();
else
await sonosController.PlayAsync();
}And the final event handler for the next-button looks like this:
private async void OnNextBtnClicked(object sender, EventArgs e)
{
await sonosController.NextTrackAsync();
}Here’s how my beautiful design looks like with this setup:

Final thoughts
As mentioned above, there is a newer API that exists which provides a bit more functionality than the one used in this article. This does however seem to require a bit more setup with authentication and registration and such. You would also have to call the endpoints “by hand” as there doesn’t seem to exist a C# wrapper for this. Until that time, check out my sample code on GitHub with the example shown in this article and I hope you found this useful!